昨年の今頃は、大学を卒業できる安心感はあるものの、春から社会人という不安でいっぱいだったように思います。その不安を感じる1つの要因はプログラミングほぼ未経験というものでした。
今回は、そんな不安だった昨年の自分におすすめしたい、HTMLやCSSの基礎を学ぶために簡単に使えるWebサイト3つをご紹介します。
progate
 https://prog-8.com/
https://prog-8.com/
このサイトは会員登録をするだけで、無料でプログラミングを学べる学習サイトです。(有料会員のみ受講可能の範囲もあります。)
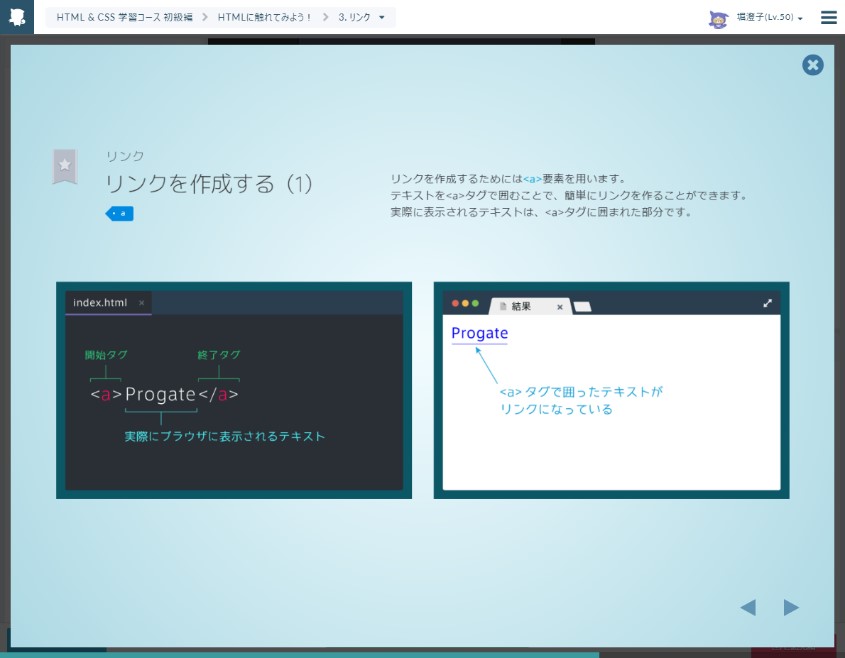
解説スライドを読んだ後、演習を行う形式になっています。
「プログラミング難しそう…」と思っている人でもプログラミング学習を楽しく始められるきっかけを作ってくれるサイトです。


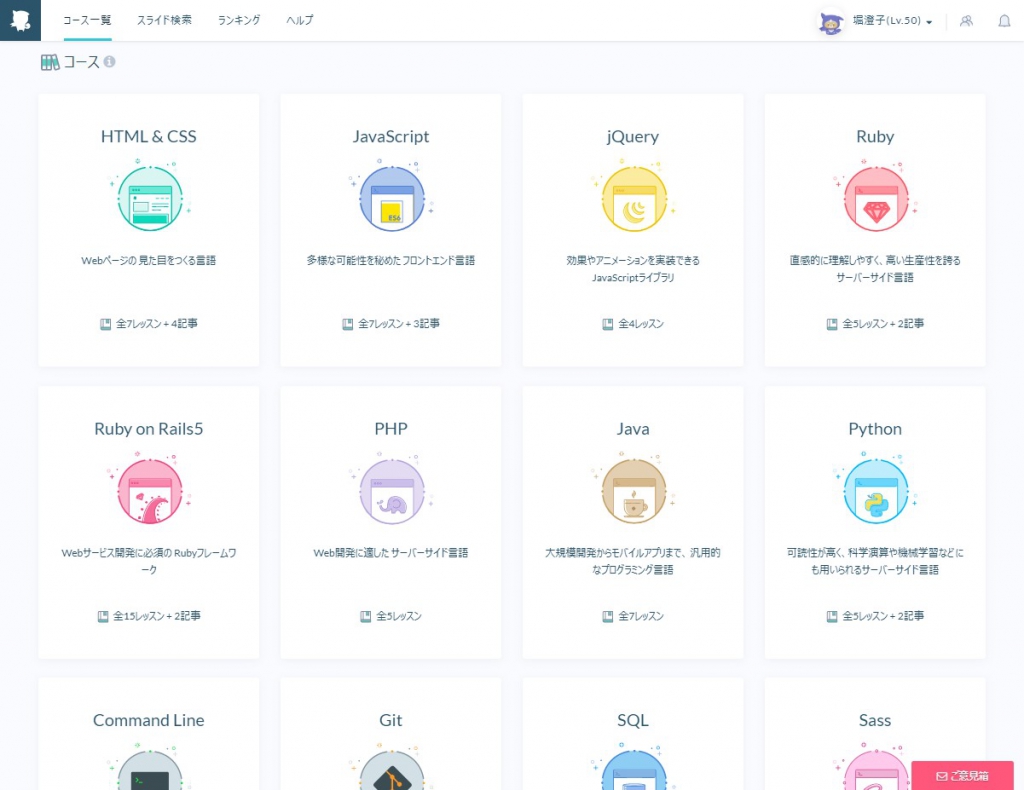
私は2ヶ月のPHP研修後、業務時間内に次のレッスン(無料の範囲のみ)を受講しました。
・HTML&CSS
・Sass1
・JavaScript
・jQuery
・PHP
一つ一つのレッスンはさくさくと進むため、合計8時間ほどで修了しました。


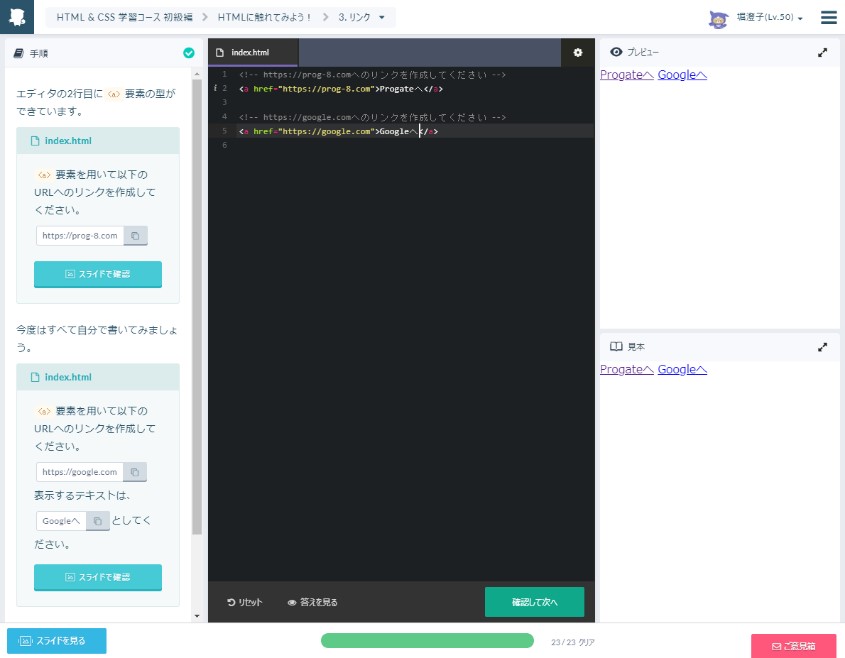
また、手順がヒントとして表示されているため、未経験の人でも順序立てて簡単に進めていくことができます。
最初はソースを書いてみるにしても何から書き始めていいのか悩む状態なので、構築の進め方を教えてもらえるのがよかったです。
レッスンを進めていくとゲームのようにレベルがあがっていくため、達成度が目に見えてわかり、楽しく学習できます。
有料会員登録ができるのであればそれに越したことはないですが、無料の範囲内でもプログラミングの入門を勉強することができます。
progateについて、こちらの記事でも取り扱っているため、ぜひご一読ください。
「新卒新入社員がProgateとCODEPREPで学習した結果」
サルワカ
 https://saruwakakun.com/html-css/basic
https://saruwakakun.com/html-css/basic
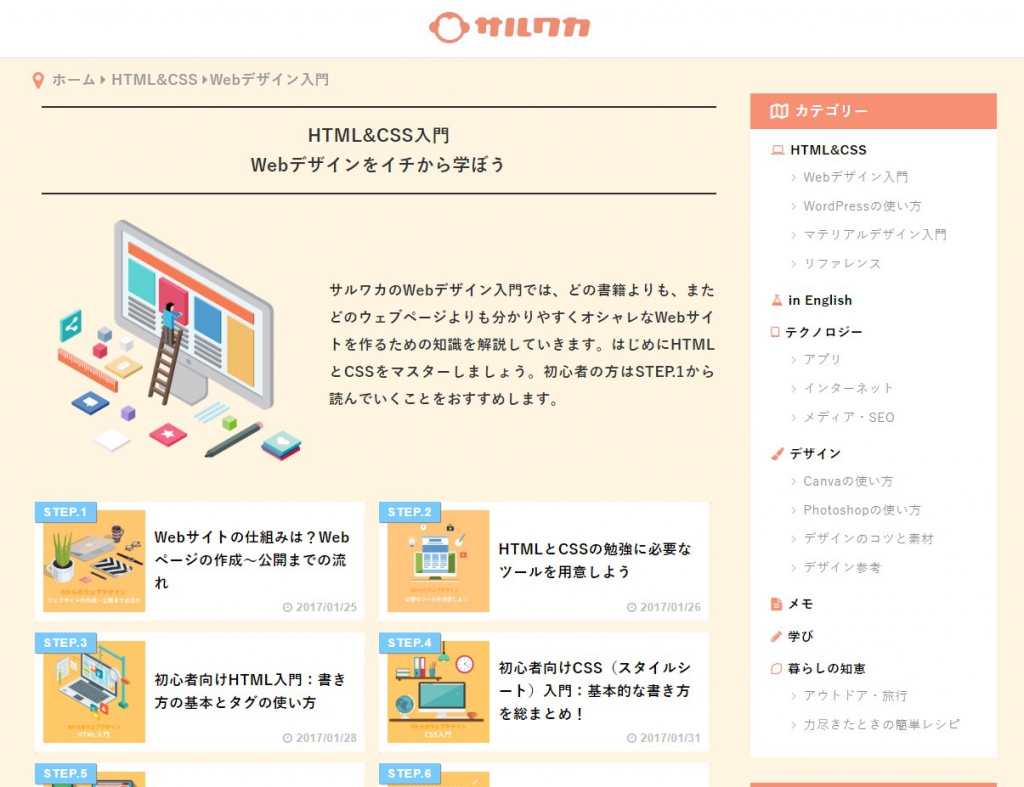
Webサイトをつくるための知識が解説されているサイトです。
このサイトの特徴は、
・図解が多く重要な点がすぐわかるため理解しやすく読みやすい
・テーマやパターンごとに細かくわけて書かれている
・絵がかわいい
そのため私が思うこのサイトのいいところは、文章の一言一句をしっかりと読み込んで理解するというよりも図で理解できるところです。
また、あるテーマについて細かくパターンを分けて説明しているため、今すぐにピンポイントな答えを知りたいというときよりも、あるテーマについて勉強したいとき、最初の取っ掛かりとして読んでみるのに向いています。
私はinline要素とblock要素がどのような違いがあるのか理解できていなかったとき、検索しつづけていたらこのサイトへ辿り着き、無事に理解できました。
電車に乗っている間など、隙間の時間に読んでみることがおすすめです。
ちなみにWebサイトについて以外の記事もたくさん掲載されており、料理のレシピやおすすめの本についてなども多くあるため興味があるものがあればそちらも読んでみると楽しいと思います。
jsfiddle
 https://jsfiddle.net/
https://jsfiddle.net/
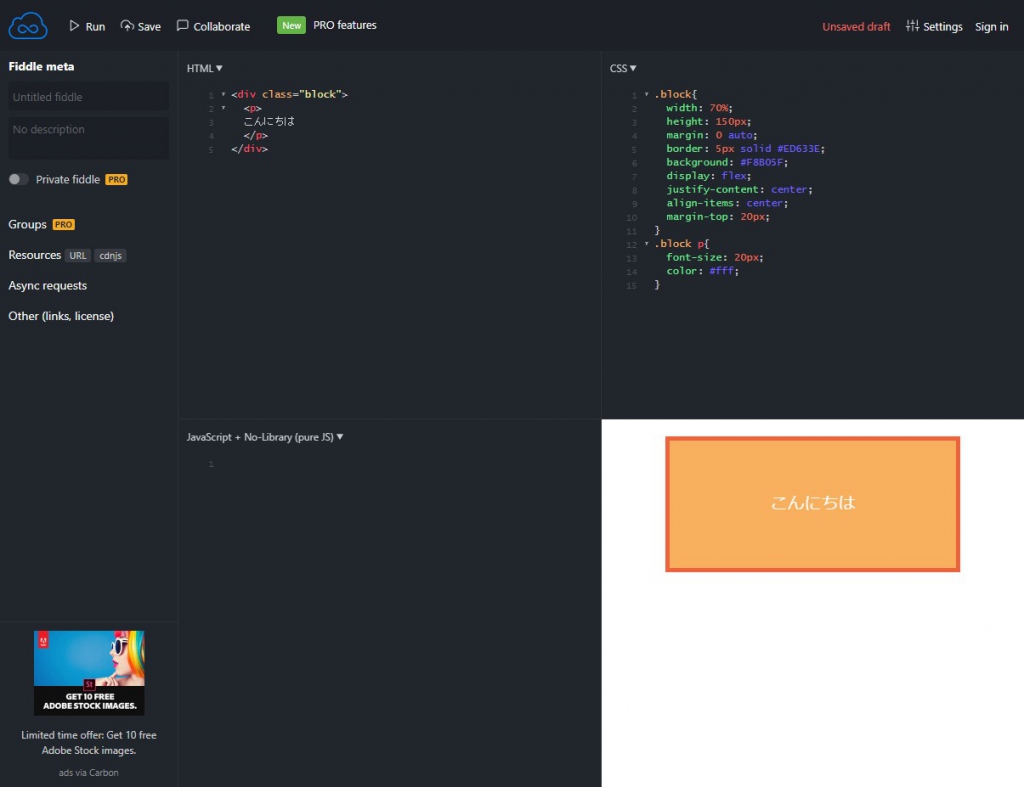
このサイトは学習(解説など)の機能はありませんが、会員登録や環境構築なしにすぐソースを試しに実行することができるサイトです。
| HTML | CSS |
| JS | 実行 |
・覚えた要素を試しに使ってみる
・ネットで調べて出てきたソースを入力して応用してみる、分解して確認できる
・クラウド保存し他の人に共有できる
こういった使い方ができます。
調べて理解した内容を使って実際にソースを書いてみることが、私にとって一番力が身につく方法でした。
ただ、ひとつこのサイトを使う際に気を付けてほしい点があり、入力したソースはリロードをすると消えてしまいます。「Run」とリロードボタンが近く、このサイトに慣れるほど間違えやすくなるので、せっかく作ったものを間違えて消してしまわないように気を付けてください。
私は何度か消してしまったことがあり、真っ黒な画面を見て頭の中が真っ白になりました…。
このサイトは実際の業務の間でも試しに一部分構築したものを実行してみるなどいろいろな場面で利用できるサイトだと思うので、知っておくと(ブックマークしておくと特に)便利だと思います。
まとめ
最初にprogateをひととおり取り組み、時間のあるときにサルワカを読んで、jsfiddleで試しに覚えたことを使ってみる。これを実践してみれば入社前に「まったく知らない」から抜け出すことができます。そのあとはとにかく実践で、既存のWebサイトを真似して構築してみるのが基礎知識を身に着けるのにおすすめです。
そして、わからないことはわからないままにせず都度ふり返る・検索することが重要です。
また、わからないことを調べていく中で、わかりやすいと思えるお気に入りのサイトも見付けられると思うので、少しでも分からない・疑問に感じたことがあればとにかく検索して調べてみることをおすすめします。
入社してから慌てることを減らせるように、今から少しでも基礎を身に着けておきたいと思っている方は、ぜひ試してみてください。