この記事では僕の体験を書いた、
【未経験の僕がWebデザイナーになった方法(独学編)】
【未経験の僕がWebデザイナーになった方法(職業訓練編)】
のラスト、就職編をご紹介します。
僕はWebデザイナーになるため初めに独学で勉強し、その後Webデザインの職業訓練に通いました。
そして職業訓練校を卒業後、どのようにして就職活動を行ったかご紹介します。
ポートフォリオの準備
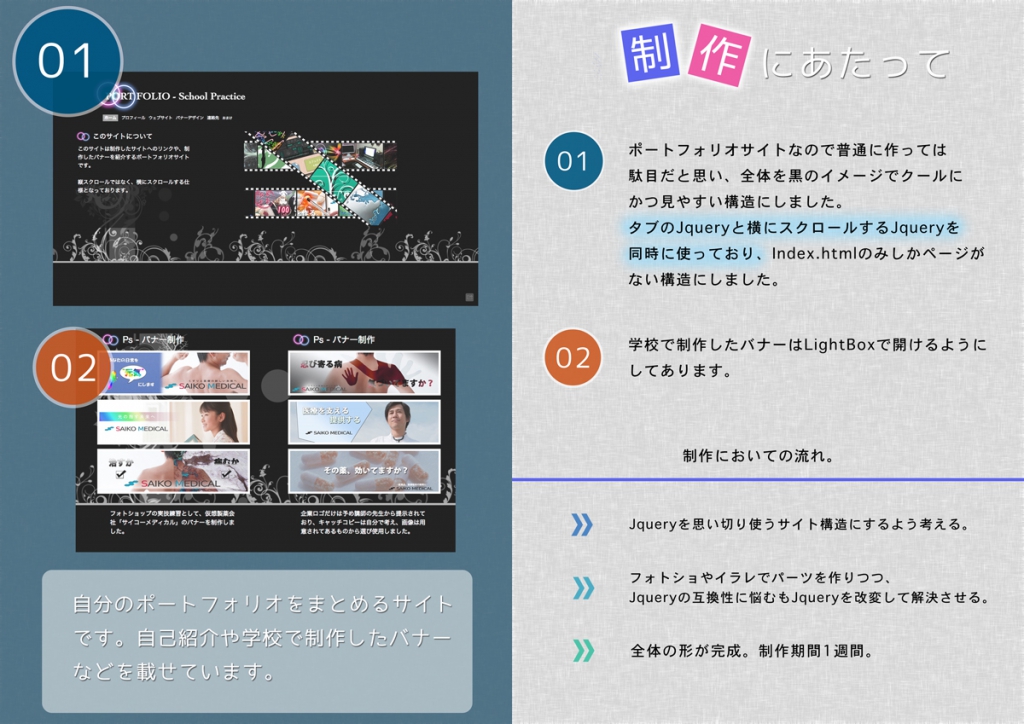
コーダーを目指しているのか、デザイナーを目指しているかでポートフォリオの内容も変わるかと思いますが、どちらにせよ最低限としてウェブサイトやバナーのポートフォリオは必須かと思います。以下のサイトが僕のポートフォリオです。
主な内容として3つの制作したサイトの紹介と、職業訓練で作成したバナーを載せています。(※個人情報や一部のリンクは削除しています。)
 面接の際は面接官に渡すポートフォリオファイルを3人分用意し、
面接の際は面接官に渡すポートフォリオファイルを3人分用意し、実際にWebサイトの動作が確認できるようにノートパソコンも持参していました。
 ポートフォリオファイルの中身はこんな感じです。
ポートフォリオファイルの中身はこんな感じです。 ポートフォリオの作り方を紹介しているサイトは他にも沢山あるので、「ポートフォリオ Webデザイナー」などで検索してみてください。
ポートフォリオの作り方を紹介しているサイトは他にも沢山あるので、「ポートフォリオ Webデザイナー」などで検索してみてください。利用した求職サイト一覧
・ハローワークhttps://www.hellowork.go.jp/
・Find Job
http://www.find-job.net/
・Green
http://www.green-japan.com/
・マイナビ
http://tenshoku.mynavi.jp/
・ワークポート
http://www.workport.co.jp/
求職サイトはこちらのLIGさんの記事も参考になるかと思います。
【さぁ転職だ! IT業界を中心とした転職サイトまとめ16選】 http://liginc.co.jp/life/useful-info/43157
雇用形態について
就職にあたって、主に以下の雇用形態が考えられます。・正社員
・契約社員
・派遣
・紹介予定派遣
・トライアル雇用(ハローワーク)
・アルバイト
僕は最終的にハローワークのトライアル雇用を利用しました。
トライアル雇用とは短期間の試用期間を設けて雇用し、企業側と求職者側が相互に適性を判断した後、両者が合意すれば本採用が決まるという制度です。
【トライアル雇用-ウィキペディア】 http://urx.nu/bdl9
僕は正社員を目指していましたが職歴はアルバイト経験しかなく、IT業界の経験もなかったので初めから正社員を目指すのは難しいと思い、トライアル雇用を選択しました。
経験がないと書類選考で落とされたりもするので、経験を積みながら正社員を目指せるトライアル雇用や紹介予定派遣も選択肢の一つとして考えていいのではないでしょうか。
ただ、人それぞれ就職活動の環境や考え方が違うと思いますので、上記の例はあくまで参考程度にお考えください。
就職してから身についたこと
僕自身知識が無かったものをざっくりと。主に身についたスキル ・Excelの編集知識
・WordPress構築
・スマートフォンサイト構築
・レスポンシブデザイン
・デザインの基本(グリッド意識など)
・SEO知識
挙げたらキリがないですねー。
現在も勉強中のスキル ・JavaScript(短いコードを書くくらいなら…)
・PHP(読めない書けない…)
・AdobeIllustrator(PS派なので絵やバナーを作ったりしてません…)
・他色々
…日々精進ですね!
まとめ
全3回に渡る「未経験からWebデザイナーになった方法」いかがでしたでしょうか。僕自身、まだWebデザイナーとしての経験は1年半程度(2014年8月現在)なので世の中のWebデザイナーさんと比べたらヒヨッコもいいところですが、この記事がWebデザイナーを目指している人の参考になれば幸いです。